
쿠팡 파트너스 다이나믹 배너 만들기
쿠팡 파트너스에 가입하였기 때문에 승인을 위해서든 광고를 위해서든 블로그에 쿠팡 파트너스 광고를 넣어야 했다.
쿠팡 파트너스 광고 넣는 방법 중 사이드 배너와 상/하단 배너 넣는 방법을 사용하기로 했고, 해당 방법을 소개한다.
아직 쿠팡 파트너스를 가입하지 않았다면, 가입글을 확인하자.
쿠팡 파트너스 가입 : https://d-knowledge.tistory.com/41
1. 다이나믹 배너 만들기

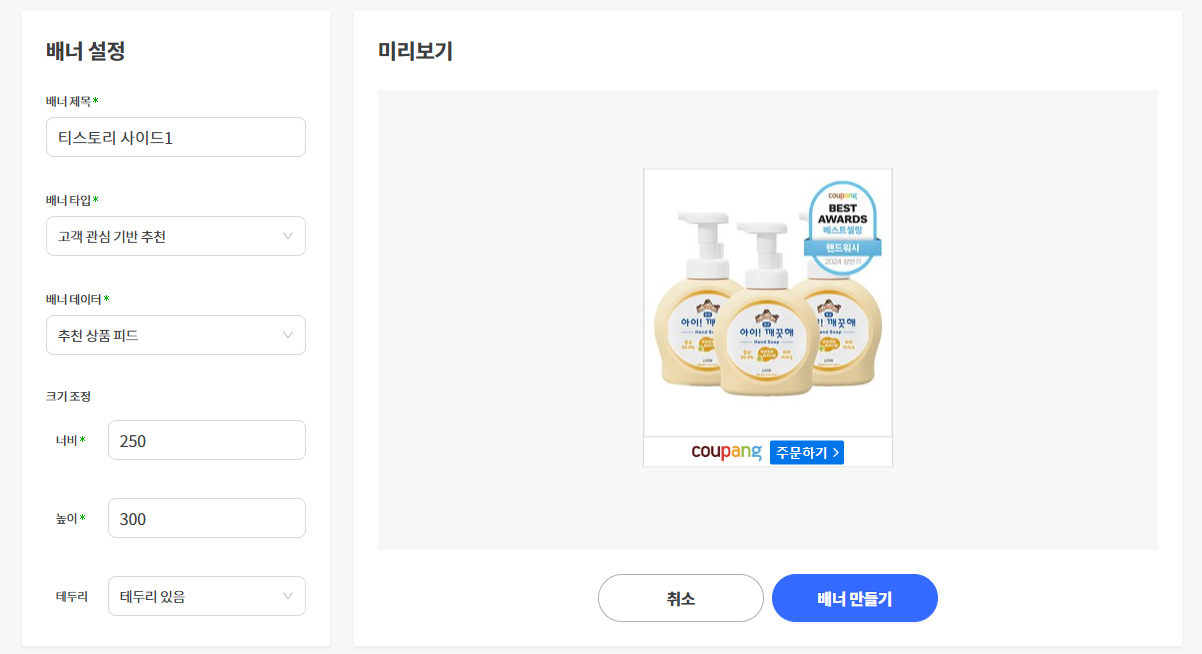
왼쪽 사이드에 들어갈 배너를 만들었다.
사이즈는 각자 블로그의 스킨 사이즈를 고려해서 작성해야 한다.
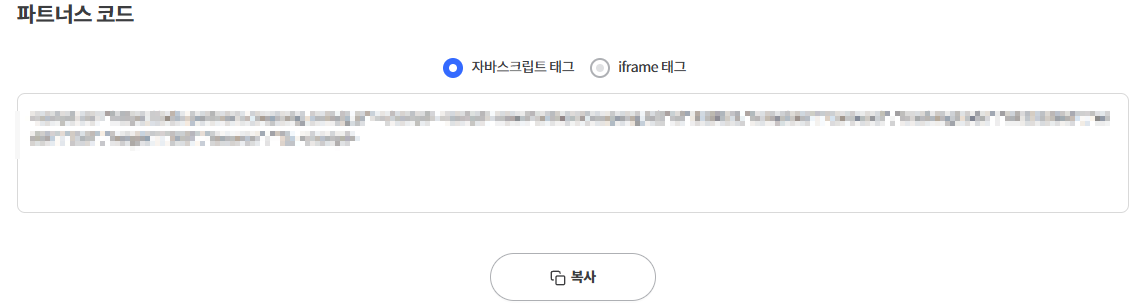
배너 만들기에서 나오는 코드를 저장해둬야 한다.

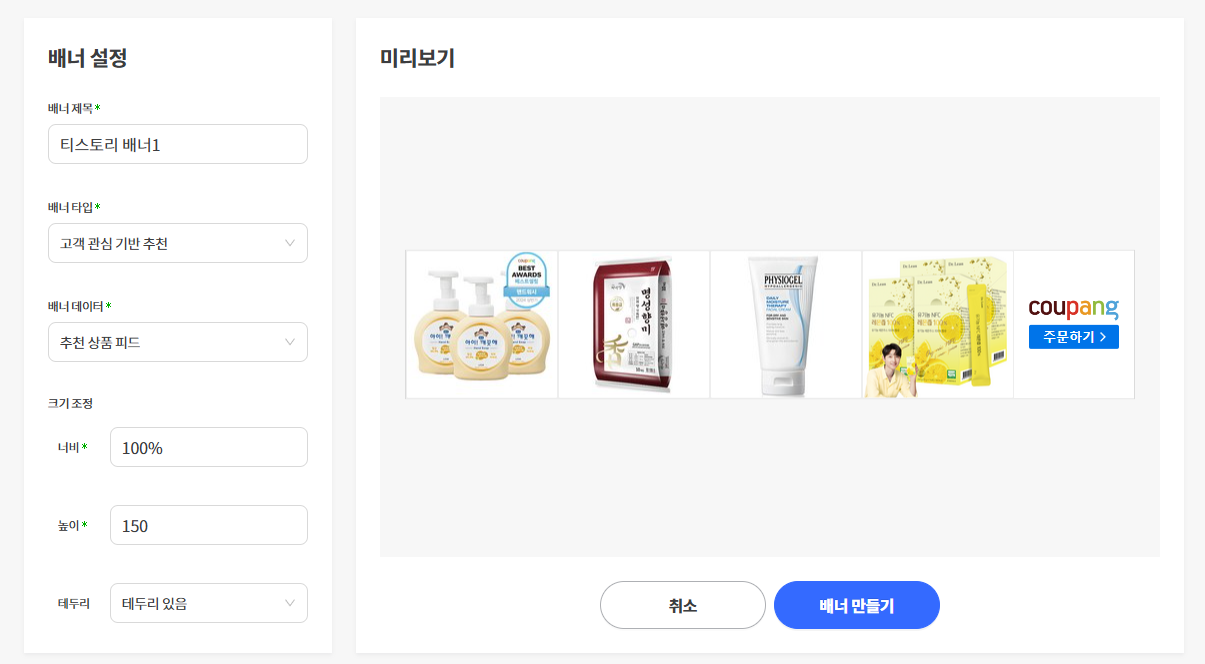
상/하단에 들어갈 배너를 만들었다.
사이즈는 각자 블로그의 스킨 사이즈를 고려해서 작성해야 한다.

상/하단 배너의 경우 배너 만들기에서 나오는 코드가 아닌 아래 코드를 사용할 것이다.
<div>
<br />
<div class="flex flex-col gap-y-1" style="solid #e5e5e5;height:150px">
<div>
<!-- 검색바 하단 광고 -->
<script src="https://ads-partners.coupang.com/g.js"></script>
<script>
new PartnersCoupang.G({
"id":123456,
"template":"carousel",
"trackingCode":"A123456",
"width":"100%",
"height":"150"
});
try {
setTimeout(function() {
var iframeNode = document.querySelector('iframe[id^="123456"]');
document.querySelector('.searchP-ad').appendChild(iframeNode);
}, 1000);
} catch (e) {
console.error(e);
}
</script>
</div>
</div>
<span class="coupang-notice">* 이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.</span>
</div>코드에서 A123456에 해당하는 부분을 trackingCode 값으로 변경하고, 123456에 해당하는 부분을 id 값으로 변경하자.
id 부분은 2곳이니 잘 확인하자.
2. 블로그에 배너 추가
1) 사이드바 배너 추가

배너가 출력되기 위해서 티스토리에서 제공해 주는 플러그인 배너 출력을 사용해야 한다.

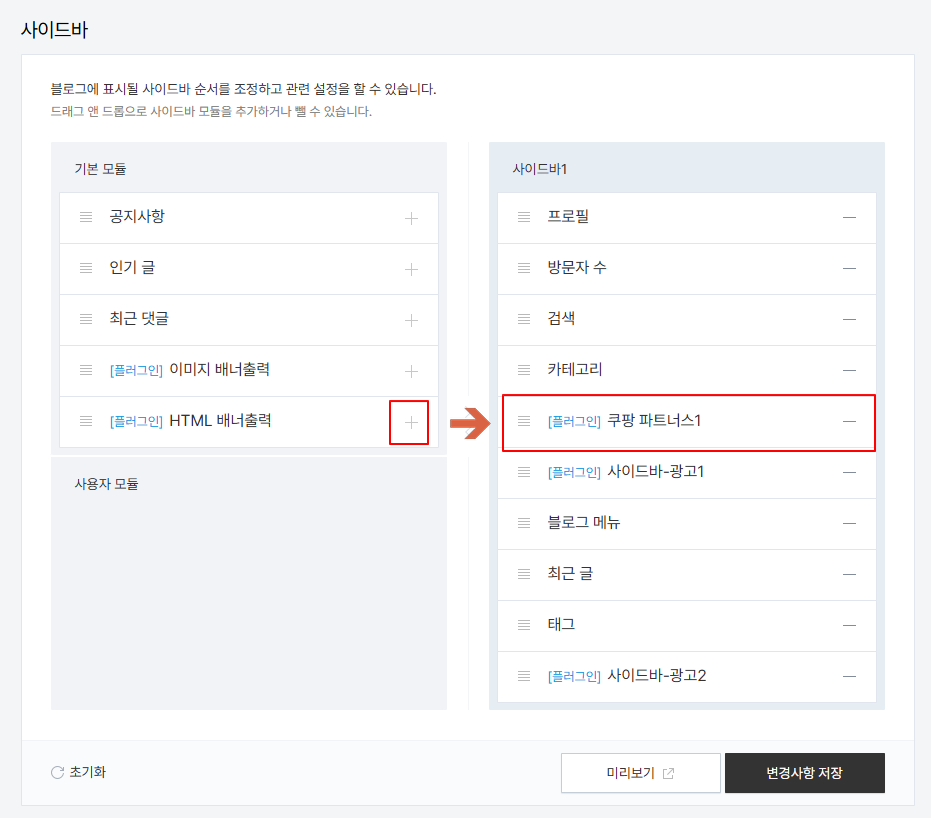
사이드바에서 HTML 배너출력에 +를 클릭한 후 적당한 위치로 드래그하자.

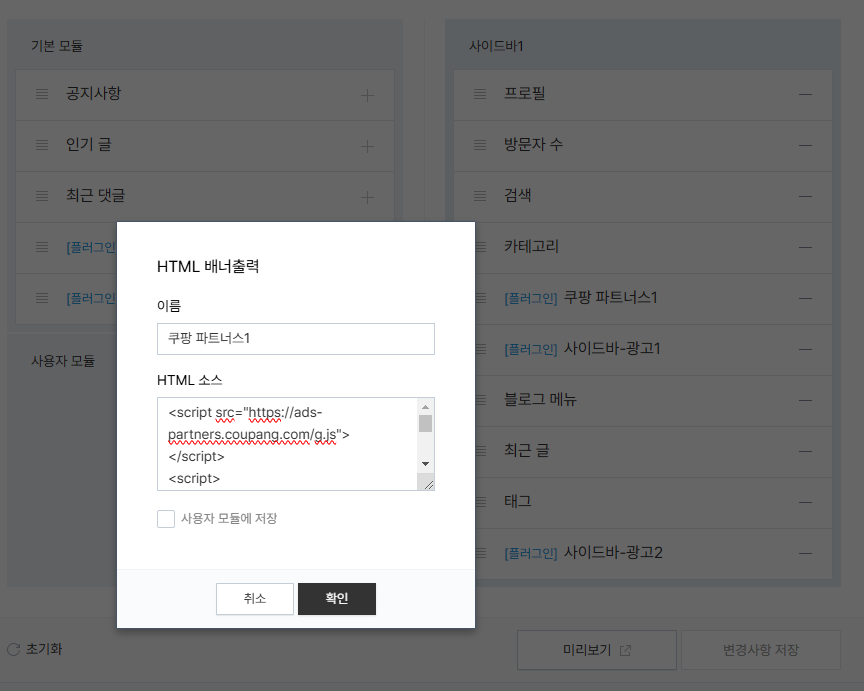
편집을 클릭해서 이름 및 사이드 배너 생성에서 만들어진 코드를 붙여 넣기 해주자.
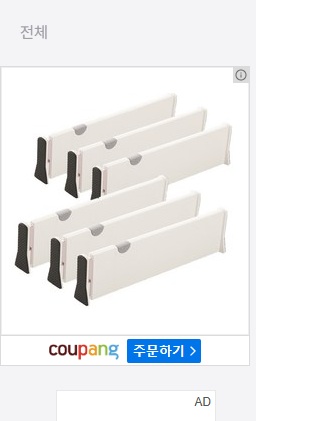
여기까지 진행했다면, 사이드바에 쿠팡 파트너스 배너를 추가하는 것은 완료된 것이다.
2) 상/하단 배너 추가
상/하단 배너를 추가하기 위해서는 스킨 편집에 HTML 코드를 수정해줘야 한다.
각자 적절한 위치에 추가해 줘야 화면에 잘 출력된다.
코드는 위에 작성된 상/하단 배너 쪽에 추가된 코드를 확인하자.
나는 hello 스킨을 사용하고 있기 때문에, 동일한 스킨을 사용하는 사람은 나와 같이 넣어보자.
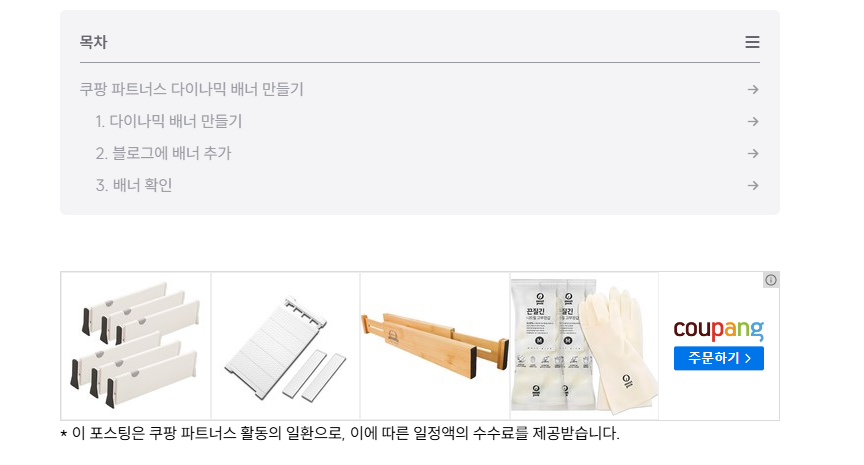
상단의 경우 목차에 해당하는 </s_if_var_toc> 뒤에 추가해 줬다.
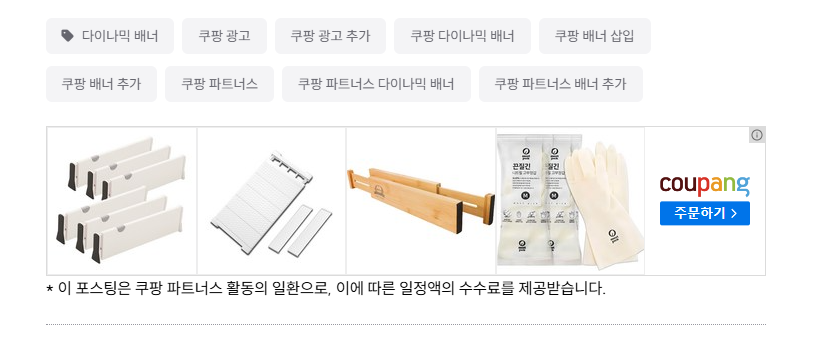
하단의 경우는 태그에 해당하는 </s_tag_label> 뒤에 추가해 줬다.
각자의 스킨에서 적절한 위치에 코드를 추가해 주기 바란다.
미리 보기 기능이 있으니 테스트해 보면서 추가하자.
3. 배너 확인

사이드바에 잘 배치된 것을 확인할 수 있다.


상단 목차 뒤에 그리고 하단 태그 뒤에 광고가 잘 배치된 것을 확인할 수 있다.
지금까지 쿠팡 파트너스 다이내믹 배너를 추가하는 방법을 알아봤다.
